J’ai découvert WordPress en 2007 lors de la création de mon premier blog. A l’époque, WordPress devait encore être à la version 1.x, depuis la communauté des blogueurs sur cette plate-forme a considérablement grandi. Depuis, j’ai appris à utiliser les différentes fonctionnalités du CMS et je l’ai proposé à beaucoup de personnes de mon entourage. Etant toujours à la recherche de nouveaux défis, Créer un thème WordPress est aujourd’hui mon nouveau défi. J’ai décidé de suivre quelques excellents tutoriels et vous propose à mon tour mon tutoriel ! (Nah !)
Créer un thème WordPress
1 -Dessiner votre thème…
La première étape pour créer un thème WordPress est, évidemment, de créer une base de design avec un éditeur d’image (Gimp, Photoshop, illustrator…). Je vous conseille de ne rien commencer si vous n’avez pas effectuer cette étape. En effet, dessiner son thème avec un logiciel vous permet de savoir “exactement” ce que vous voulez. Évitant ainsi de vous retrouver au bout d’une heure de développement avec la question : “Je mets ça où ?” et de perdre ainsi le fils de votre développement.
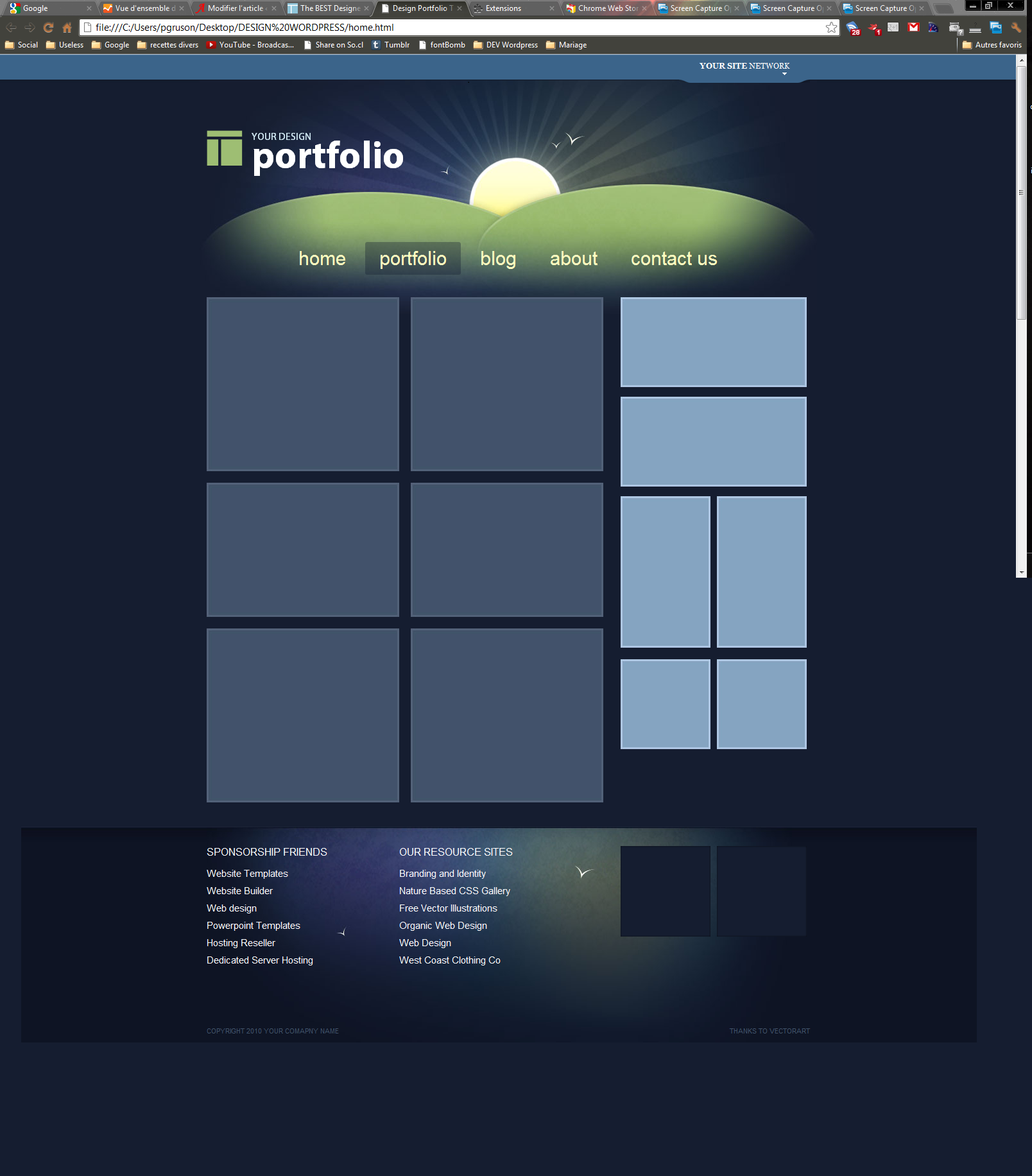
Pour mon thème wordpress, j’ai récupéré un kit graphique sur internet n’étant pas “graphiste” :
Pour ce thème WordPress, j’ai essayé de trouver un thème relativement facile, on a :
- Une barre d’entête dans laquelle on pourra lister nos différents réseaux sociaux
- Une bannière avec le nom du site et une petite description
- Un menu de quelques liens
- Un contenu
- Un “sidebar” (barre latéral)
- Un footer (pied de page)
C’est le minimum pour un thème wordpress complet !
2- Structures du thème
Pour créer un thème wordpress, commencez par créer un dossier qui contiendra tous vos fichiers, puis voici la liste des fichiers PHP qui devront impérativement apparaître :
- archive.php
- Contient la strucutre HTML lorsque l’on est dans les archives de WordPress
- footer.php
- Pied de page du thème WordPress (présent dans toutes les pages)
- header.php
- Contient :
- Le Doctype
- La balise d’ouverture “<html>”
- Le contenu de votre <head>
- la balise d’ouverture de <body>
- la balise d’ouverture “<div class=”wrap”>”
- l’entête (soit <div id=”banner”> ou <header role=”banner”>)
- Contient :
- index.php
- Contient la structure générale du fichier
- loop.php
- Contient le “loop” des articles. Ce fichier extrait la liste des articles correspondants à la page parcouru (accueil, archive, mot clef…)
- page.php
- Structure HTML pour les pages
- searchform.php
- Formulaire de recherche
- sidebar.php
- Strucure HTML de la barre latérale
- single.php
- Structure HTML pour un article seul
Ainsi que ces deux fichiers :
- style.css
- Style du templates
- screenshot.png (screenshot de votre thème wordpress)
Mon premier tutoriel pour Créer un thème WordPress se termine. La suite arrive bientôt. Ce genre d’article est très long à écrire, n’hésitez pas à revenir d’ici peu pour la suite !

Pingback: 2014 : L'heure du bilan a sonné ! | Le Site de Paul Gruson()