Dans mon précédent article, j’ai parlé des outils indispensables pour un développeur intégrateur. Aujourd’hui j’aimerai vous donner une liste de 5 (voir plus) sites que j’utilise fréquemment pour mes intégrations Web.
6 site pour le développement CSS3/HTML5
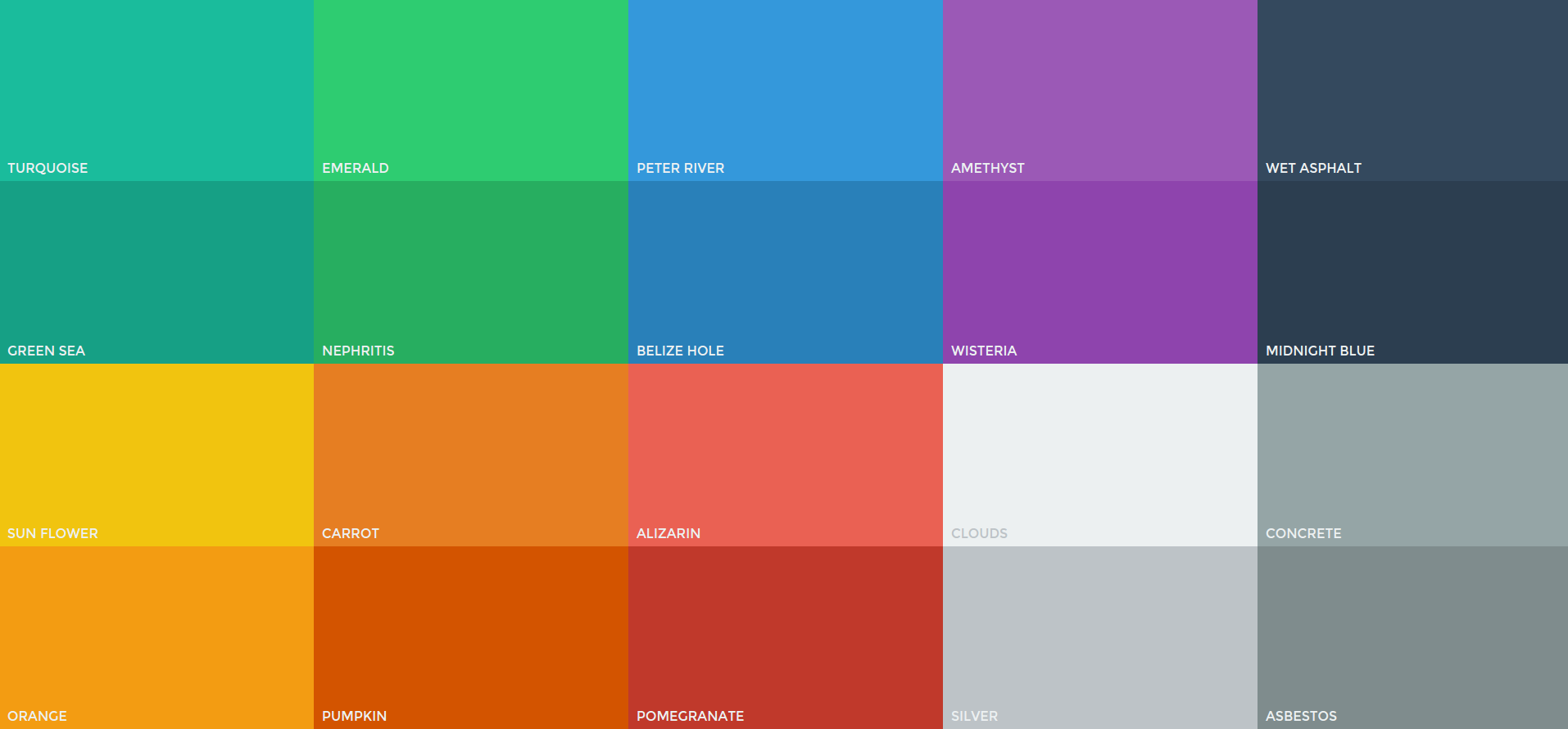
6 – Flat UI Colors
 La tendance est au Flat Design. De plus en plus de site abandonnent les dégradés pour les couleurs unis.
La tendance est au Flat Design. De plus en plus de site abandonnent les dégradés pour les couleurs unis.
Ce site vous donnera rapidement une palette de couleurs essentielles pour l’intégration d’un design Flat.
Source : FlatUI Colors
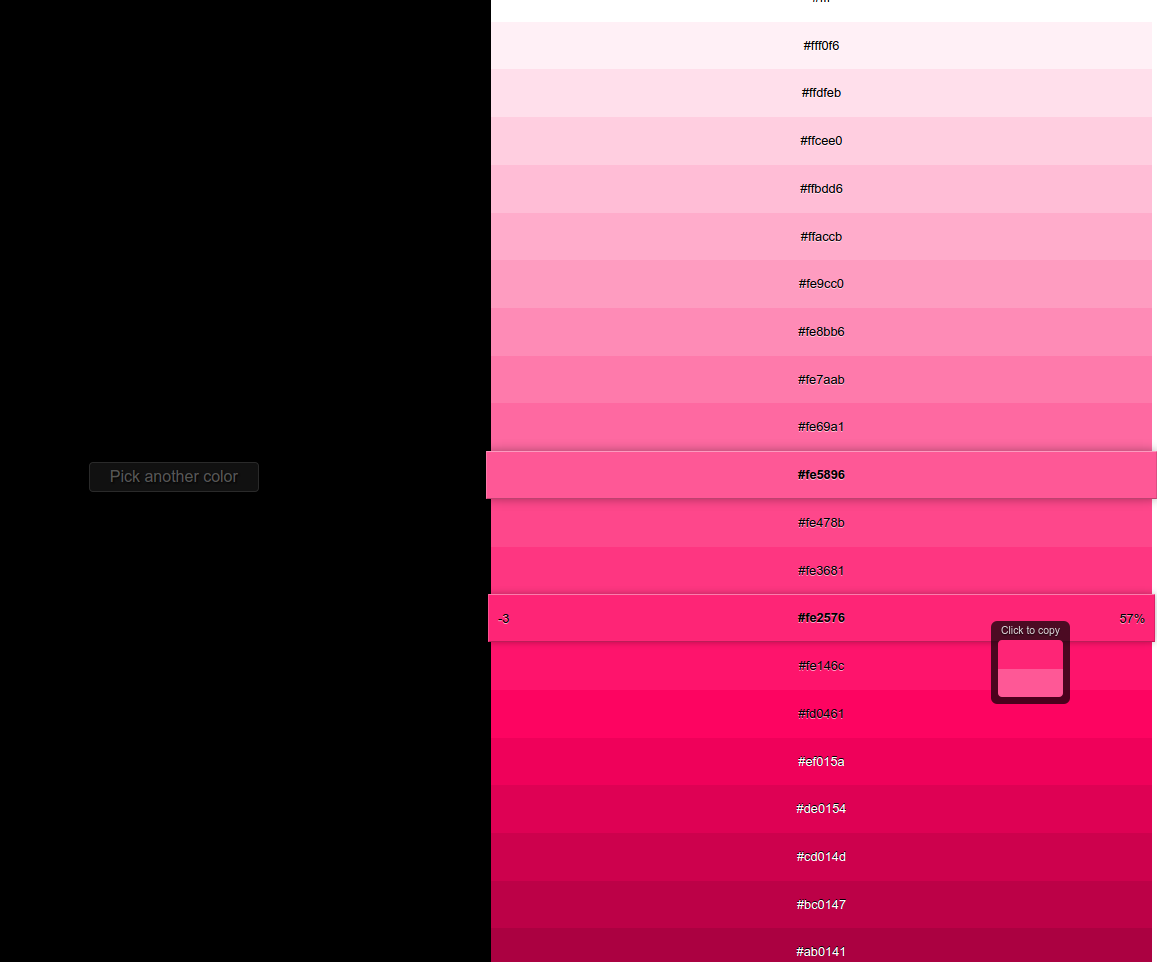
5 – 0 to 255
 Qui ne s’est jamais pris la tête pour savoir de quelle couleur devrait être le bouton au survol (assombrir ou éclaircir).
Qui ne s’est jamais pris la tête pour savoir de quelle couleur devrait être le bouton au survol (assombrir ou éclaircir).
Sur ce site, indiquez la couleur initiale et il vous donnera toutes les nuances de votre couleur (plus sombre ou plus clair).
Il ne vous restera plus qu’à déterminer une règle : “Tous mes hovers seront 10% plus clair, ou 5% plus foncé….”
NB : en LESS, il existe deux fonctions (darken, lighter) qui permettent de faire ça.
Source : 0 to 255
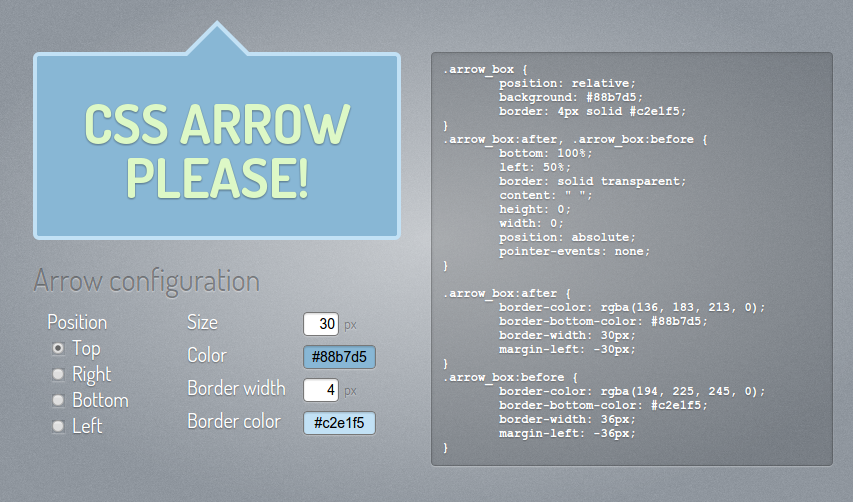
4 – CSS Arrow Please !
 Un site simple et efficace vous permettant d’ajouter une flèche à n’importe quel bloc en Full CSS (pas d’image)
Un site simple et efficace vous permettant d’ajouter une flèche à n’importe quel bloc en Full CSS (pas d’image)
Source : CSS Arrow Please
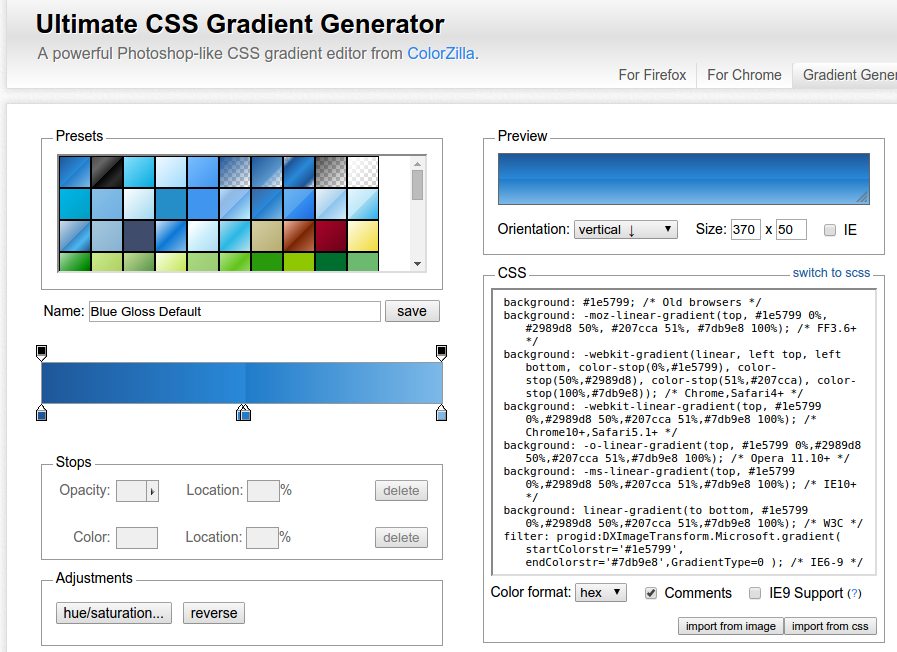
3 – Ultimate CSS Gradient Generator
Le site incontournable pour créer des dégradés ! Un outils très intuitif et très puissant que j’utilise pour presque tous les sites que je fais !
Source : Ultimate CSS Gradient Generator
2 – Rubular
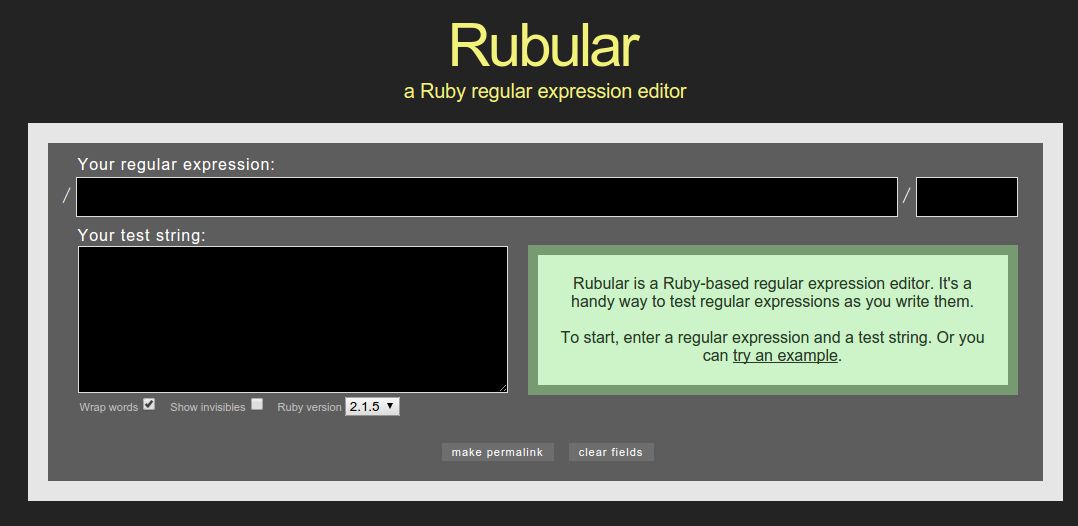
 Ce site s’adresse plus au développeur, mais certains intégrateurs pourraient se retrouver face à une regex à écrire ou à tester (pour le peut qu’il faille faire un peu de JS).
Ce site s’adresse plus au développeur, mais certains intégrateurs pourraient se retrouver face à une regex à écrire ou à tester (pour le peut qu’il faille faire un peu de JS).
Vous avez une case pour écrire votre regex et une case pour écrire la phrase à tester. Et le site vous affiche le résultat (groupe de résultats…)
Source : Rubular
1 – Dirty Markup
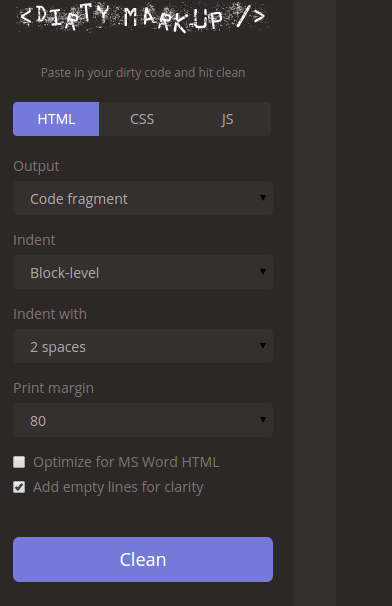
 J’utilise ce site surtout quand je dois reprendre un site déjà construit (ça m’est déjà arrivé 2-3 fois) et que le précédent développeur avait la flemme d’indenter correctement son code HTML.
J’utilise ce site surtout quand je dois reprendre un site déjà construit (ça m’est déjà arrivé 2-3 fois) et que le précédent développeur avait la flemme d’indenter correctement son code HTML.
Vous insérer le code HTML/CSS/JS dans le site, remplissez les quelques règles de votre convenance (2 espace pour une indentation…) et lorsque vous cliquez sur “Clean”, le code est automatiquement proprement indenté, et tout de suite, c’est plus lisible !
Source : DirtyMarkUp
Et vous ? Quels sont les outils que vous utilisez pour vos développements et intégrations ? Si je juge l’outils très bon, je l’ajouterai à la liste avec une petite mention 🙂 !
Enjoy !