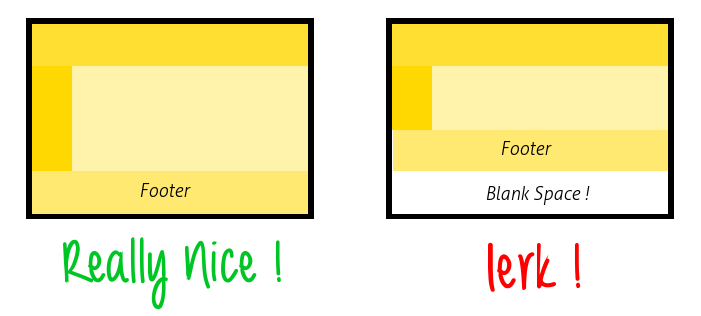
Il n’est pas rare de voir sur certains sites un footer (pied de page) plutôt imposant (> 100px). En général, on n’aime pas trop le voir au milieu de notre écran avec un superbe espace blanc en dessous, on préféra un footer en bas de page :
Je pense que vous avez compris ce que je voulais dire. Je vais vous expliquer comment faire en sorte que votre footer soit toujours en bas de page.
Footer en bas de page
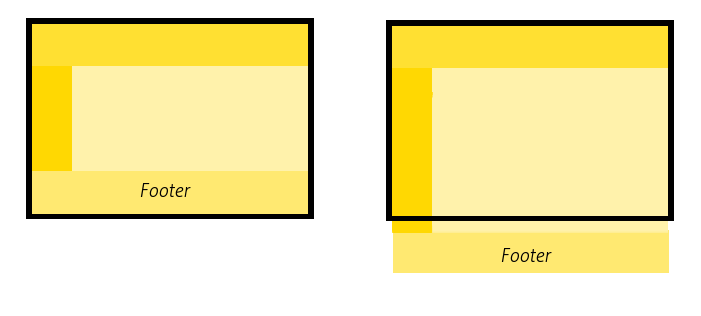
Quand je dis “footer en bas de page“, je ne parle pas de faire un sticky footer (comme j’ai fait un sticky nav), mais de faire en sorte que si le contenu de la page est trop faible pour prendre tout l’écran, que le footer soit en bas de l’écran, en dessous du contenu sinon.
Structure HTML
Dans un premier temps, je vais vous présenter la structure HTML de la page :
<body>
<div id="wrap">
<div id="header">
</div>
<div id="main">
</div>
<div id="footer">
</div>
</div>
</body>
En fait il s’agit simplement d’encapsuler votre contenu dans une balise wrap.
CSS
En fait, le principe est simple. On va donner à notre body, une hauteur correspondant à notre écran : “height: 100%“, notre wrapper fera au minimum la hauteur de notre écran (sinon la hauteur de tout le contenu): min-height:100%
On donnera une hauteur fixe à notre footer : “height: 100px” puis on donnera une marge intérieure égale à la hauteur de notre footer au main : “padding-bottom:100px”
Ensuite, on mettra notre footer en position absolute, avec la position par rapport au bas de page à 0 “position: absolute; bottom:0”
Ce qui donne pour résumer :
html{
height:100%;
}
body{
height:100%;
position: relative;
}
#wrap{
min-height:100%;
position: relative;
}
#header{
position: relative;
}
#main{
position relative;
padding-bottom: 100px;
}
#footer{
height: 100px;
position: absolute;
bottom: 0;
}
Simple et efficace !
Source : cssreset.com
Qu’en pensez-vous ? Vous faisiez comment ?