Travailler les ombres peut s’avérer devenir très compliqué pour le peu qu’on se trouve face à des dessins complexes.
Dans cet article, je vais vous donner quelques astuces pour placer vos ombres.
Voici la structure HTML de base que j’utiliserai pour ce tutoriel :
<div class="ombre ombre-top">
Hello World !
</div>
Et le CSS de base :
.ombre{
line-height: 60px;
width: 250px;
text-align:center;
display:block;
position: relative; /* Cette ligne est impérative */
background:#f5f5f5;
border:solid 1px #ccc;
margin-bottom: 20px;
}
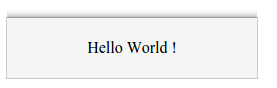
#1 – Ombre au dessus en CSS
Ici, on va placer l’ombre uniquement au dessus de la box :
Il suffit d’utiliser la pseudo-class CSS :after ou :before comme suit :
.ombre:before{
content: " ";
position: absolute;
width:100%;
height: 15px;
top: -15px;
left: 0px;
box-shadow: 0px -10px 10px -10px #666 inset;
}
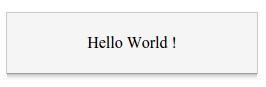
#2 – Ombre en dessous en CSS
Maintenant, on va placer l’ombre uniquement en dessous de la box :
On va utiliser de la même manière la pseudo-class :after ou :before
.ombre:after{
content: " ";
position: absolute;
width:100%;
height: 15px;
bottom: -15px;
left: 0px;
box-shadow: 0px 10px 10px -10px #666 inset;
}
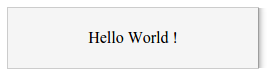
#3 – Ombre à droite CSS
Nous allons placer l’ombre uniquement à droite :
Vous vous en douterez, on utilisera les pseudo-class :
.ombre:after{
content: " ";
position: absolute;
width:15px;
height: 100%;
top: 0px;
right: -15px;
box-shadow: 10px 0px 10px -10px #666 inset;
}
#4 – Ombre à gauche en CSS
Enfin, nous allons placer l’ombre à gauche en CSS :
.ombre:after{
content: " ";
position: absolute;
width:15px;
height: 100%;
top: 0px;
left: -15px;
box-shadow: -10px 0px 10px -10px #666 inset;
}
#5 – Combiner les ombres en CSS
En exploitant les pseudos-class, il vous sera ainsi possible de combiner les ombres.
Un tutoriel court, mais efficace. Retrouvez le code complet : https://jsfiddle.net/nx2h36pg/
Avez-vous d’autres techniques pour vos ombres ?
Enjoy it !